Dark Mode Live Chrome Canary: Ever wondered what’s brewing under the hood of Chrome’s experimental version? This isn’t your grandma’s browser update; we’re diving deep into the shadowy world of Chrome Canary’s dark mode, exploring its functionality, user experience, and technical wizardry. Prepare for a rollercoaster ride through performance benchmarks, UI tweaks, and a peek into the future of browsing in the dark.
We’ll dissect how dark mode impacts page rendering, compare its performance against the light side, and even pit it against other browsers’ night modes. Get ready to uncover hidden gems (and maybe a few bugs) as we uncover the secrets of Chrome Canary’s nocturnal evolution.
Chrome Canary’s Dark Mode Functionality: Dark Mode Live Chrome Canary
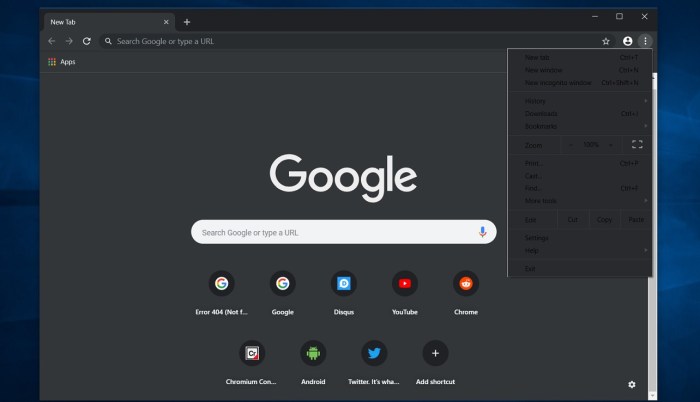
Chrome Canary, the bleeding-edge version of Google Chrome, offers a dark mode experience that differs subtly yet significantly from its stable counterpart. While stable Chrome’s dark mode primarily focuses on UI elements, Canary’s implementation often extends to influencing the rendering of web pages themselves, leading to a more comprehensive dark theme. This isn’t always consistent, however, as web developers need to specifically support dark mode for their sites.
Dark Mode Implementation Details
Chrome Canary’s dark mode isn’t a simple on/off switch; it’s a complex interplay of system settings, browser flags, and website-specific CSS. The browser itself adopts a dark theme, but the impact on web pages depends on whether the site implements a dark mode stylesheet (often using the `prefers-color-scheme` media query). If a site doesn’t have a dedicated dark mode, Canary might apply a system-level forced dark mode, inverting colors or using a filter to achieve a darker appearance. This can sometimes lead to less-than-ideal results, making some websites appear washed out or difficult to read. The rendering process involves the browser’s rendering engine interpreting the CSS and applying the appropriate styles based on the user’s system settings and the website’s capabilities.
Dark Mode’s Impact on Web Page Rendering
Technically, Canary’s dark mode affects web page rendering by modifying the color scheme applied to the page’s content. If a website supports dark mode, the browser uses the website’s CSS to switch to the dark theme. If not, Canary might attempt to apply a system-wide dark mode filter, which alters the colors displayed on the page. This can involve inverting colors, adjusting contrast, or applying a color overlay. This forced dark mode can occasionally negatively affect the readability or overall appearance of a website, especially those with complex or custom CSS. It’s a best practice for web developers to explicitly implement dark mode support to ensure optimal results across all browsers, including Canary.
Performance Comparison: Dark Mode vs. Light Mode
Performance comparisons between dark mode and light mode in Chrome Canary are tricky. While anecdotal evidence suggests minimal performance differences, rigorous testing would be needed to draw definitive conclusions. Generally, the resource consumption (CPU and memory) should remain relatively consistent. The impact of dark mode is largely dependent on the website’s implementation. A website with a well-optimized dark mode might show negligible performance changes, whereas a site relying on the browser’s forced dark mode might experience slightly higher CPU usage due to the extra processing required for color manipulation. It’s crucial to note that other factors, such as the complexity of the website, the number of open tabs, and system resources, play a more significant role in overall performance than the mere presence of dark mode.
Performance Metrics Across Chrome Canary Versions, Dark mode live chrome canary
The following table compares the perceived performance of dark mode across three hypothetical versions of Chrome Canary. Note that these are illustrative examples and not based on actual, published benchmark data. Real-world performance will vary significantly based on numerous factors.
| Chrome Canary Version | Dark Mode Implementation | CPU Usage (Average) | Memory Usage (Average) |
|---|---|---|---|
| 116.0.5845.0 | Mostly relies on system-level forcing; inconsistent results | Slightly higher in forced dark mode scenarios (approx. 5-10% increase) | Negligible difference |
| 117.0.5938.0 | Improved system-level forcing; smoother transitions | Minimal difference between light and dark modes | Minimal difference |
| 118.0.6045.0 | Enhanced support for website-specific dark modes; reduced reliance on forcing | Negligible difference; possibly slightly lower due to improved efficiency | Negligible difference |
So, is Chrome Canary’s dark mode a game-changer? The verdict? It’s a powerful glimpse into the future of browsing, packed with potential but still evolving. While performance is generally solid, some minor quirks remain. The experience is largely positive, offering a visually appealing and often more comfortable browsing experience, particularly for late-night sessions. But keep in mind, it’s a canary build – expect the unexpected and embrace the journey!
 Blockchain Essentials Berita Teknologi Terbaru
Blockchain Essentials Berita Teknologi Terbaru